
Making a CMS experience using dataverse, lists, forms, views, liquid and fetchXML
Connecting the form to the list view to let the administrators alter the table
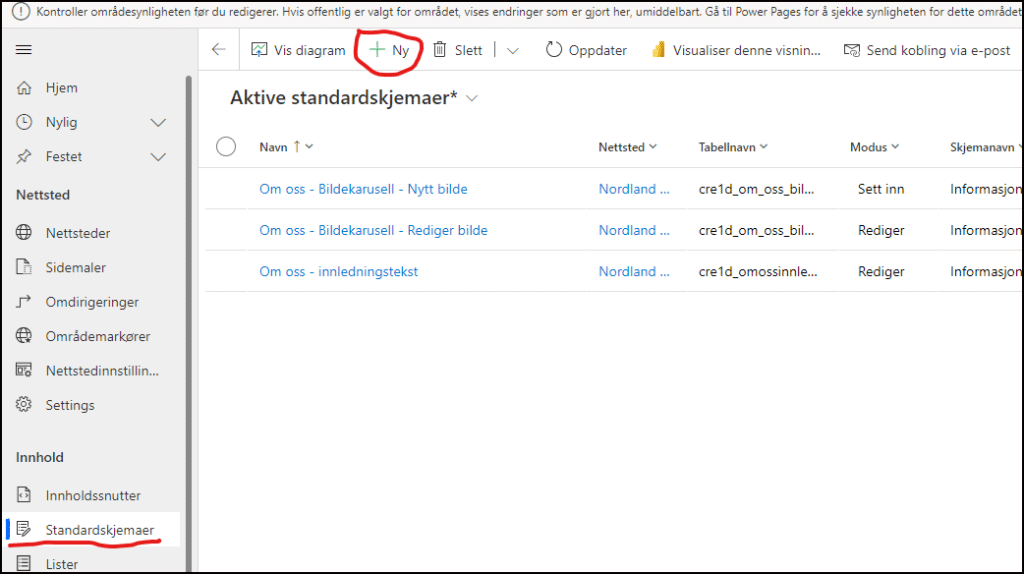
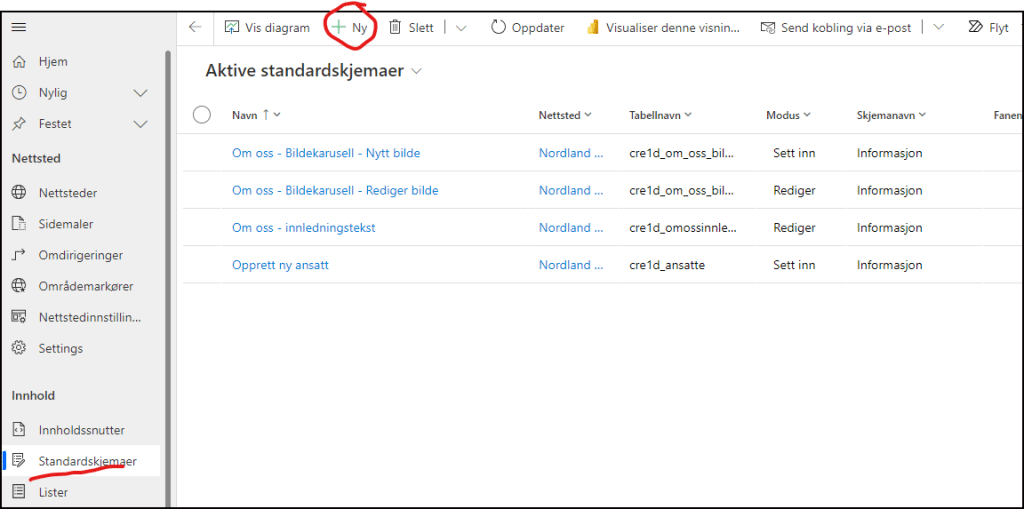
We need to let the admins of the site be able to create rows in the table, update rows and delete them as needed. To achieve this we start with going to the management portal, chose Standard forms from the left menu and then the New button.
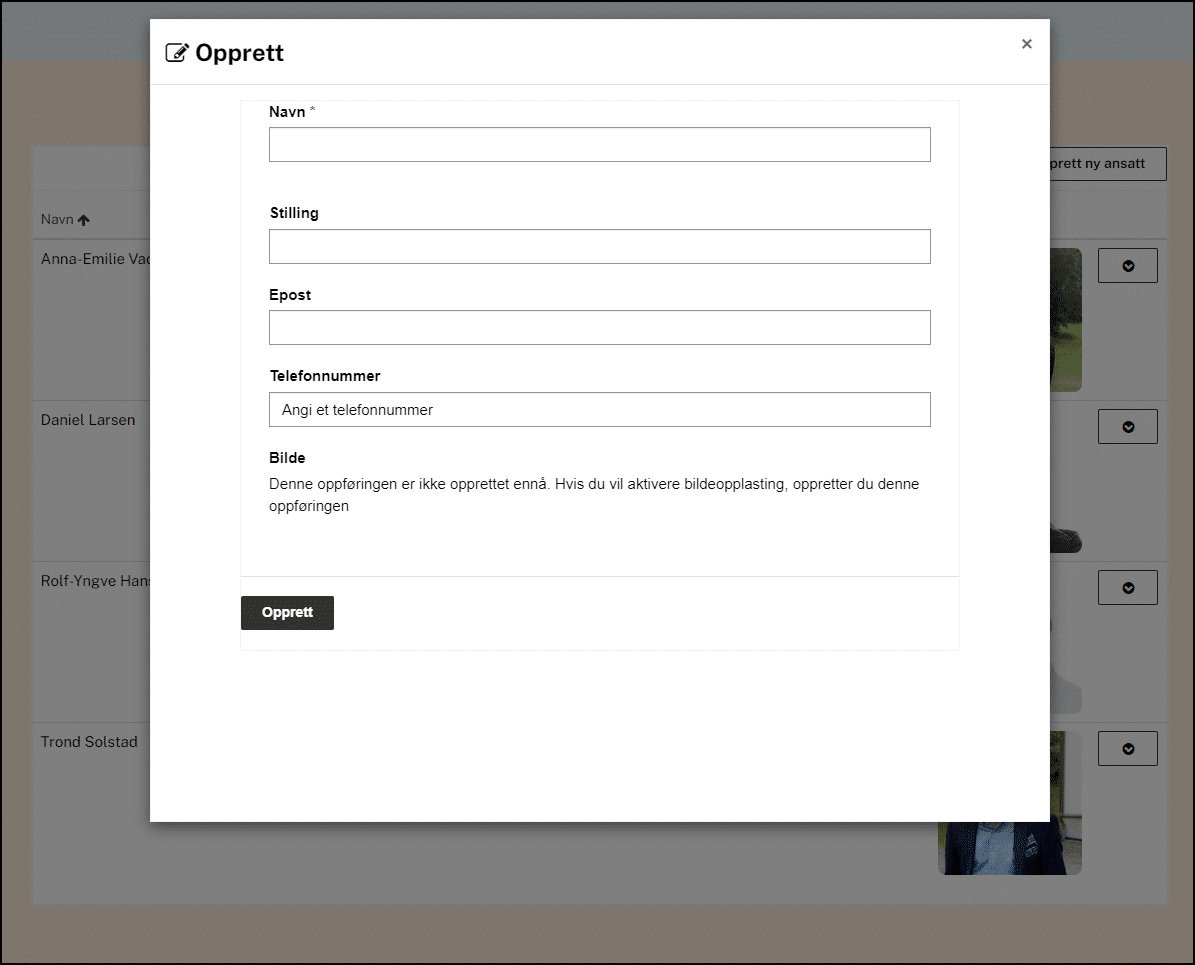
We will create to instances of our previous made form: One for inserting new employees (create new rows in our table) and another instance for editing existing employees (updating rows).

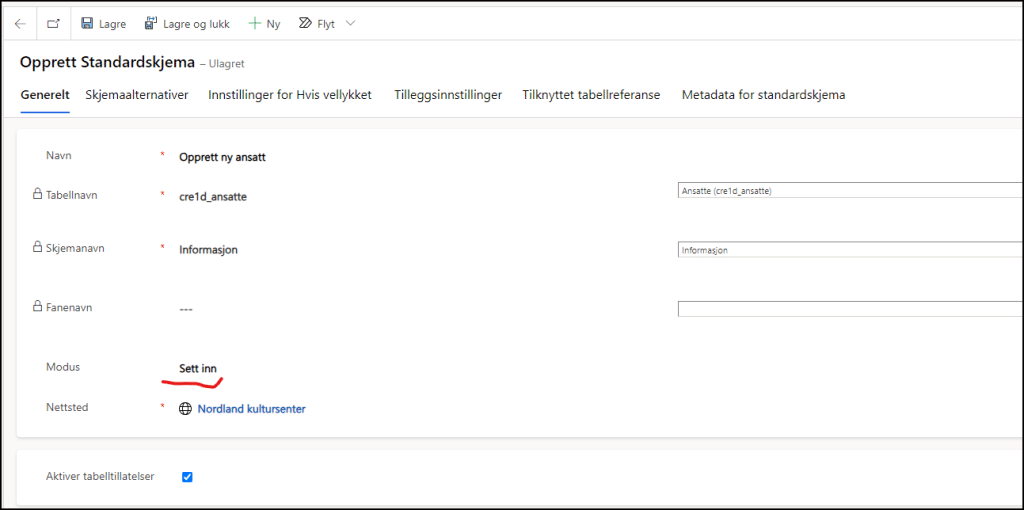
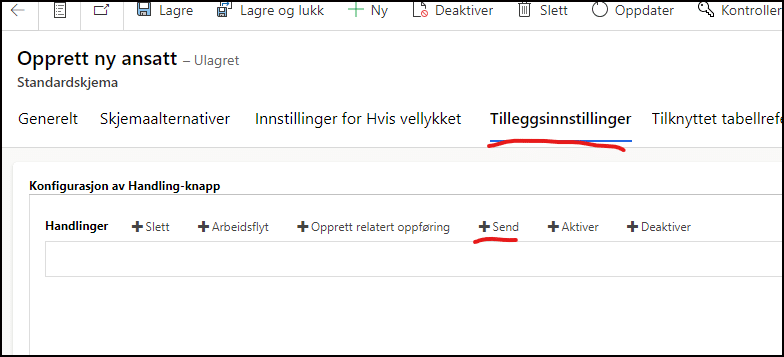
For creating new we chose the Insert (Sett inn). Our setup looks like this.

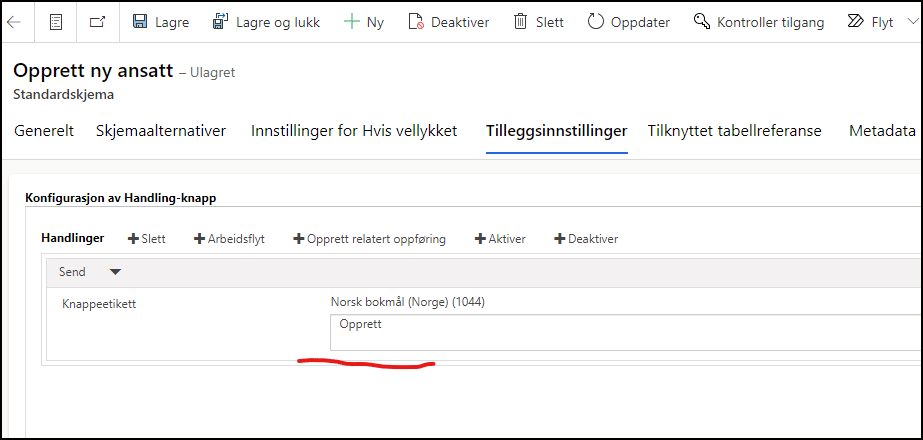
On the tab Additional setting in our case we rename the Send button to Opprett (Create).


Save and close

We go back to the Standard form in the left menu again and create a new form.

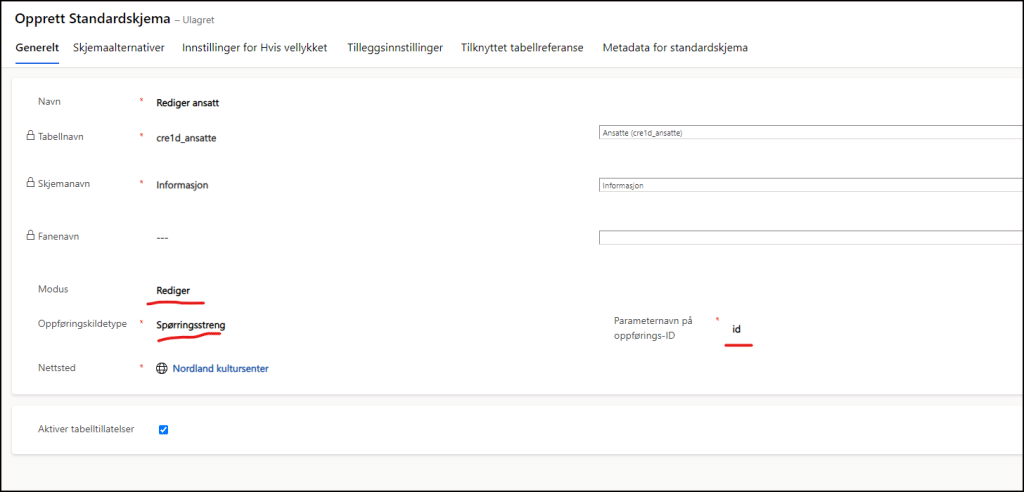
Now we create a form instance for updating existing employees. Now we set the mode to Edit (Rediger), the type to string and the param to id.

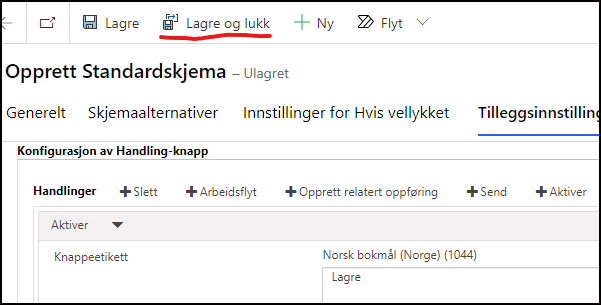
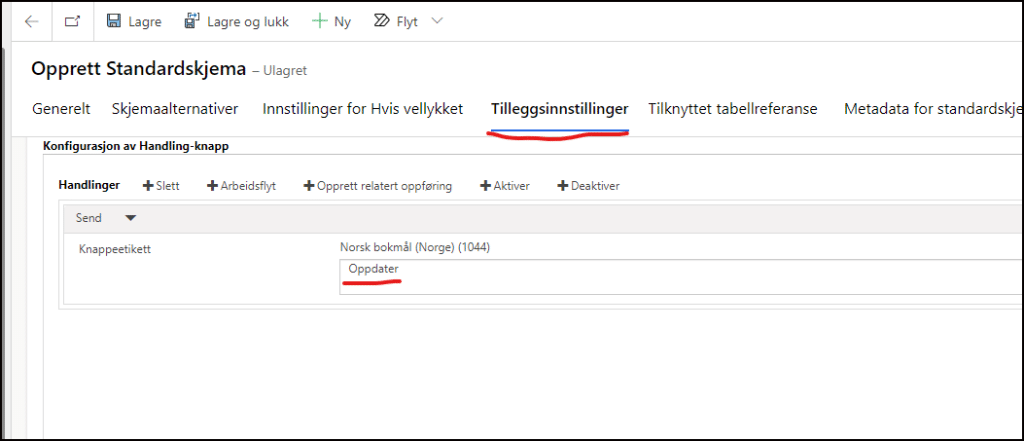
On the additional setting we rename the Send button to Update (Oppdater).

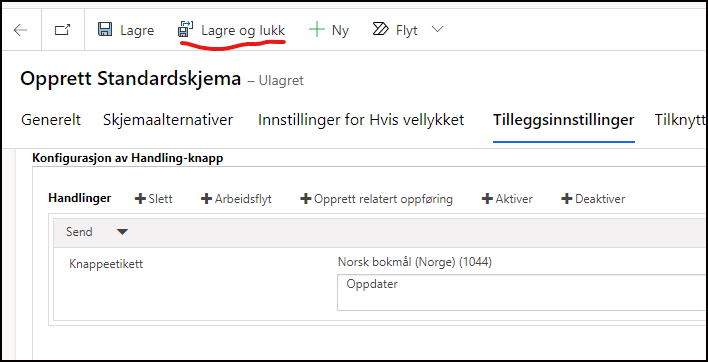
Save and close.

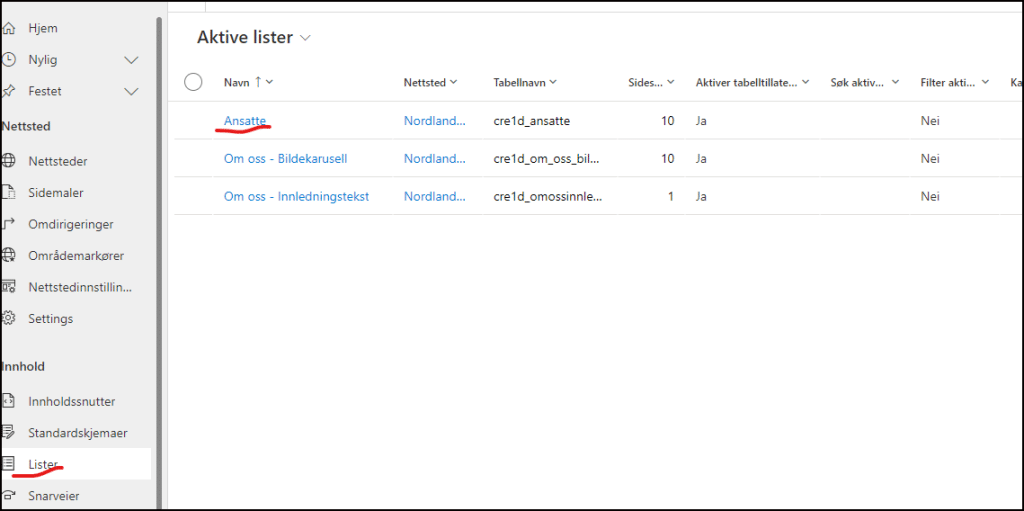
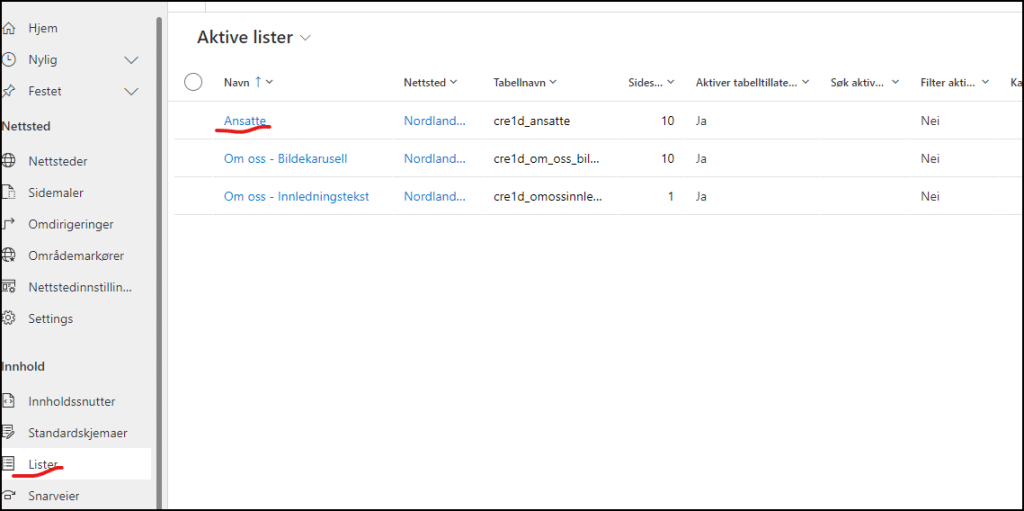
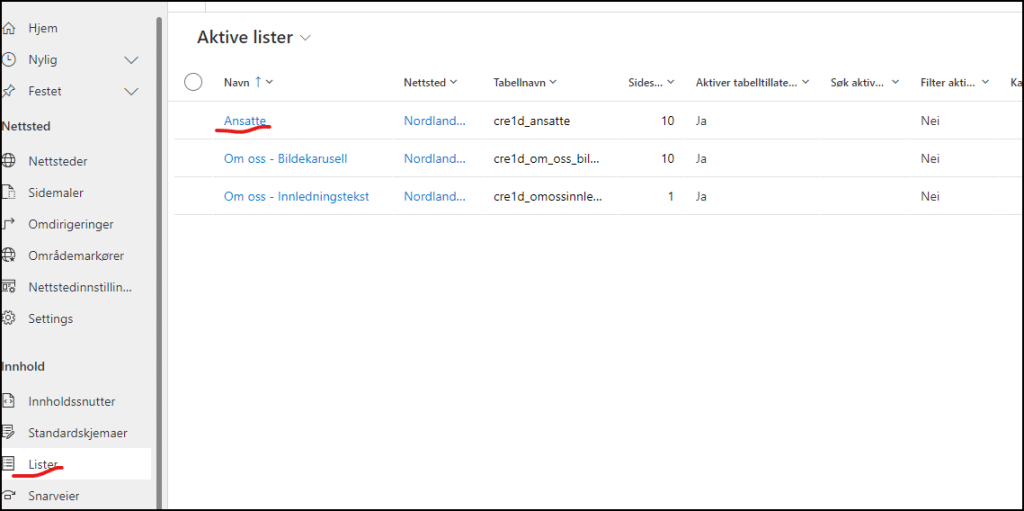
Now we have to connect our form instances to the list. We go to List in the left menu and click on the employee list.

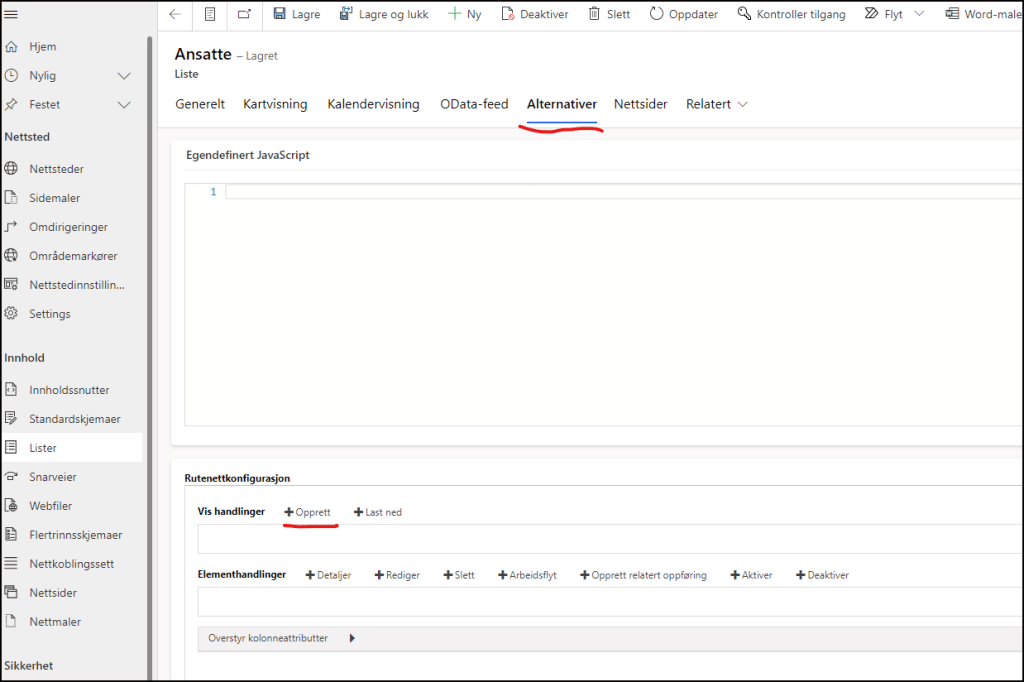
On the Option tab (Alternativer) chose Create (Opprett)

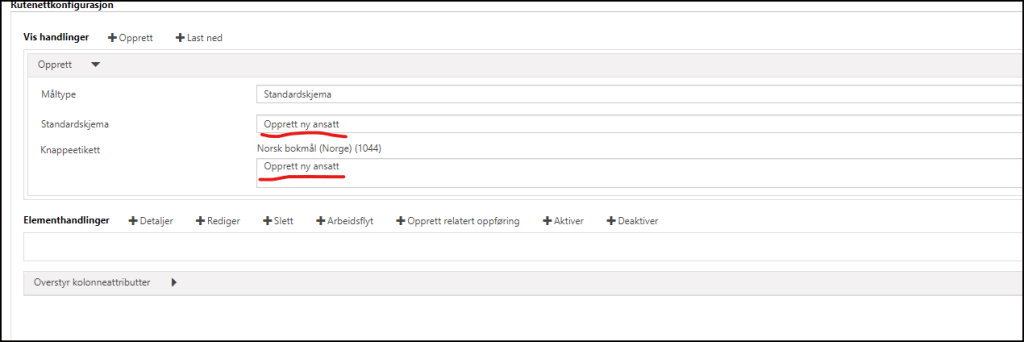
Chose the Create form instance and name the display name.

Save and close

Open the employee list again

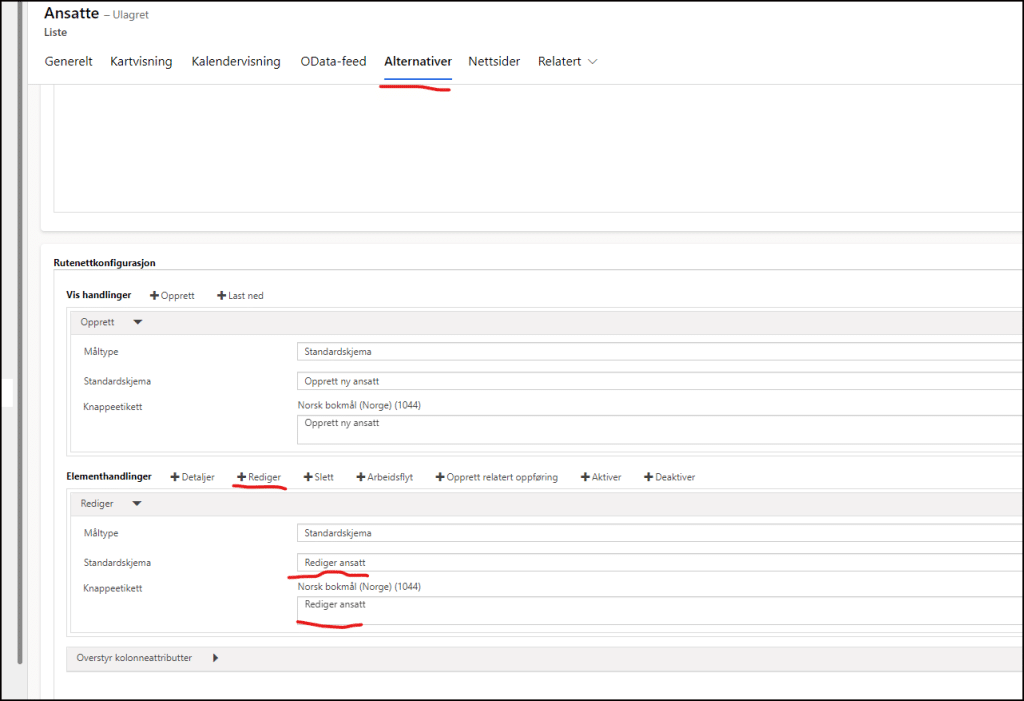
On the Option tab now alter the Edit (Rediger) option and attach the edit instance of the form. Rename the display button as well.

Save and close

At last we enable and alter the Delete button. Go back and open the list again.

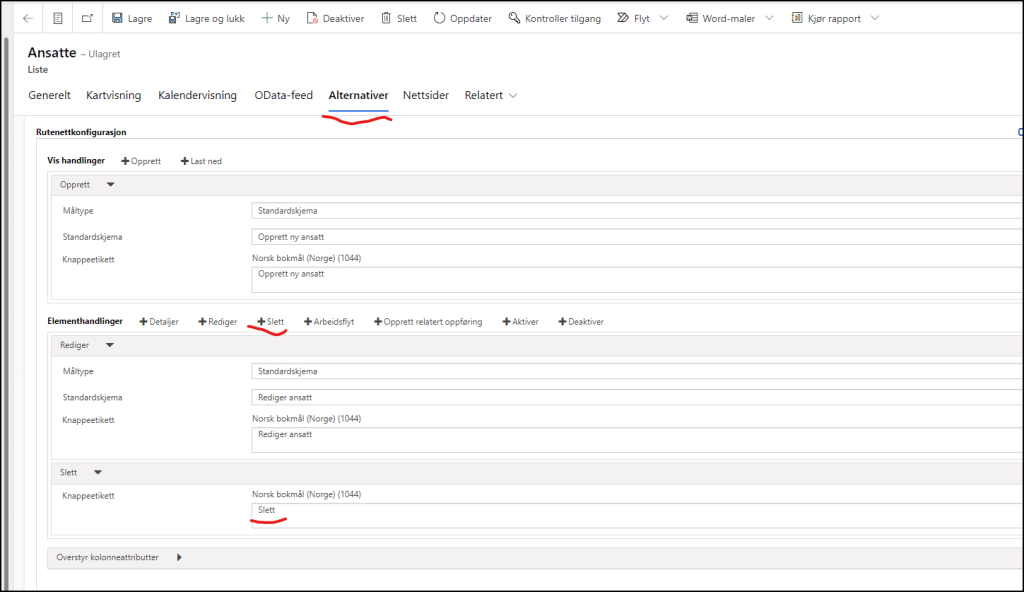
On the Option tab now chose the Delete (Slett) option and rename the display button..

Save and close